-
perspective-origin属性(CSS设置) 发布时间:2021-10-27 来源:视觉癖 所属栏目:热门主题
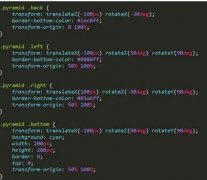
perspective-origin属性 属性值: x-axis:它代表透视原点的水平位置。下面列出了x轴的可能值: percentage(%):它以百分比形式设置x轴。 length:它定义了x轴的长度。 left:设置在x轴上的左侧位置。...
作品标签: CSS -
outline-width属性(CSS设置) 发布时间:2021-10-18 来源:视觉癖 所属栏目:热门主题
-
outline-style属性(CSS设置) 发布时间:2021-10-15 来源:视觉癖 所属栏目:热门主题
outline-style属性 概括是制作于元素周围的一条线,位于边框边际的外围。outline-style特点用于设置元素的整个概括的款式;不能设置该特点的值为none,否则概括不会出现。 cssoutline-style特...
作品标签: CSS -
outline-offset属性(CSS设置) 发布时间:2021-10-14 来源:视觉癖 所属栏目:热门主题
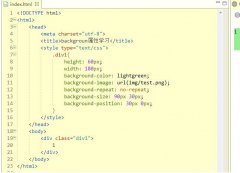
outline-offset属性 假设有这么一个初始代码: Document div{ margin-left:100px; margin-top:100px; padding:0; width:200px; height:200px; background-color:green; outline:20pxsolid#000; outline-offset:10px; } 其作用如下: 然后再把...
作品标签: CSS -
outline属性(CSS设置) 发布时间:2021-10-12 来源:视觉癖 所属栏目:热门主题
outline属性 outline(轮廓)用于设置元素周围的一条线,用于元素边框的外围,可起到突出元素的作用。 outline特点一切浏览器都支持,如果规则了!DOCTYPE,则IE8支持outline特点。 outline特点不...
作品标签: CSS -
opacity属性(CSS设置) 发布时间:2021-10-08 来源:视觉癖 所属栏目:热门主题
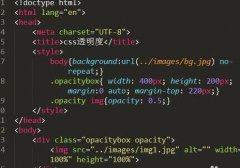
opacity属性 opacity属性的使用方法 描述如下 opacity:值; 在值部分中,能够使用0.0到1.0的数值指定不通明度。数字越大,不通明度越高,显现的越明晰。相反,数字越小,不通明度越低,显...
作品标签: CSS -
object-fit属性(CSS设置) 发布时间:2021-10-06 来源:视觉癖 所属栏目:热门主题
object-fit属性 上传头像的时分遇到了头像变形的问题,终究经过object-fit:cover完美解决了。这个CSS特点能够到达最佳最完美的居中主动剪裁图片的功用。 object-fit了解 CSS3background-size出现的...
作品标签: CSS -
mix-blend-mode属性(CSS设置) 发布时间:2021-10-06 来源:视觉癖 所属栏目:热门主题
mix-blend-mode属性 1、相当于加了一个图层 mix-blend-mode:multiply; 2、相当于加了一个滤镜 mix-blend-mode:screen; 3、相当于加了一个图层和滤镜 mix-blend-mode:overlay; 4、会使图片变暗,呈现变暗作用...
作品标签: CSS -
min-width属性(CSS设置) 发布时间:2021-10-04 来源:视觉癖 所属栏目:热门主题
min-width属性 最小宽度min-width与最大宽度max-width款式有什么作用?最小宽度最大宽度用于什么地方呢?如何使用? 在DIV+CSS布局中网页中插入htmlimg图片 接下来DIVCSS5让大家学会掌握min-wi...
作品标签: CSS -
min-height属性(CSS设置) 发布时间:2021-10-04 来源:视觉癖 所属栏目:热门主题
min-height属性 1、min-height语法: min-height : none | length 2、min-height参数值抒情: none : 无最小高度制约 length : 由浮点数字和单元标识符形成的长度值 | 或许百分数。不成为负数。 3、min-he...
作品标签: CSS
友情链接:
0472-6868359
地址:内蒙古包头市高新技术开发区天易商务大厦2栋
Scan into the
mobile version 扫一扫进入手机版
mobile version 扫一扫进入手机版

Share 分享到: