background-color属性(CSS设置元素的背景颜色)
background-color属性
CSS中设置布景色彩,能够经过两个特点:background-color特点和background特点。
//background-color特点
body{
background-color:#bada55;
}
//background特点
body{
background:#bada55;
}
background是一个简写特点,经过它能够一次性设置与布景相关的多个特点。前面比如中,我们只经过这个简写特点设置了色彩,其实同时还设置了除布景色彩以外的其他值,只不过把其他特点重置为默认值。假如不注意,或许会意外覆盖前面已经设置的值。
色彩值
取色彩值有多种办法:
十六进制表明法
所谓十六进制表明法,就是#后面加上6位十六进制数字构成的字符串。这个字符串由3组数字(每组各2位)构成,每个数字的取值规模是0~F。
3组数字别离表明色彩中的红、绿、蓝(RGB)通道的值。每种色彩通道的值有256种或许,也就是2位十六进制数所能表明的或许性(16*16=256)。
假如3组数字中每组的2位数字相同,能够简写成3位数字,比如#aabbcc能够简写为#abc。
rgb()函数式表明法
RGB的每个值能够是一个十进制数值,取值规模为0~255;也能够是一个百分比值,取值规模为0%~100%。
body{
background-color:rgb(186,218,85);
hsl()函数式表明法
十六进制和RGB表明法反映的都是计算机如何在显示器上显示色彩,即红、绿、蓝三原色的混合。
hsl()函数式表明法则反映了另一种描述色彩的方法:色相-饱和度-亮度,即HSL模型。色相的值取自如下所示的色轮。色彩的融入关系取决于度数:赤色在顶部(0度),绿色在顺时针1/3圆的位置(120度),而蓝色在2/3圆的位置(240度)。
运用hsl()语法需要传入三个参数,第一个是角度,第二和第三个是百分比。这两个百分比值别离代表“颜料”的量(饱和度)和亮度。
.box{
background-color:hsl(74,64%,59%);
rgba()函数式表明法
rgba()是RGB的加强版,末尾的a表明alpha,是用于操控通明度的阿尔法通道。
```css
.box{
background-color:rgba(186,218,85,0.5);
}
```
第四个参数值表明通明度,取值规模为0~1.0,1.0表明彻底不通明,0表明彻底通明。
hsla()函数式表明法
它与hsl()的关系跟rgba()与rgb()之间的关系一样,都能够承受一个表明通明度的参数,用以设置色彩的通明程度。
.box{
background-color:hsla(74,64%,59%,0.5);
通明度
除了前面介绍的rgba()和hsla()能够设置通明度,CSS也供给了另一种方法来操控通明度,那就是opacity特点:
.box{
background-color:#bada55;
opacity:0.5;
}
opacity设置的通明度与前面的比如的区别:
前面的比如只让布景色彩变得通明,而这里我们让整个元素都变通明,包含元素中包含的内容。
运用opacity把一个元素设置为通明后,将无法再让其子元素变得不那么通明。

CSS设置元素的背景颜色
CSS的颜色与背景属性用于设置前景色、背景色和背景图片。
常见的颜色与背景属性:
color: 十六进制、rgb()函数或CSS承认的颜色名; 用于设定元素的前景色
background-color: 同上或transparent 用于设定背景色,初始值为透明
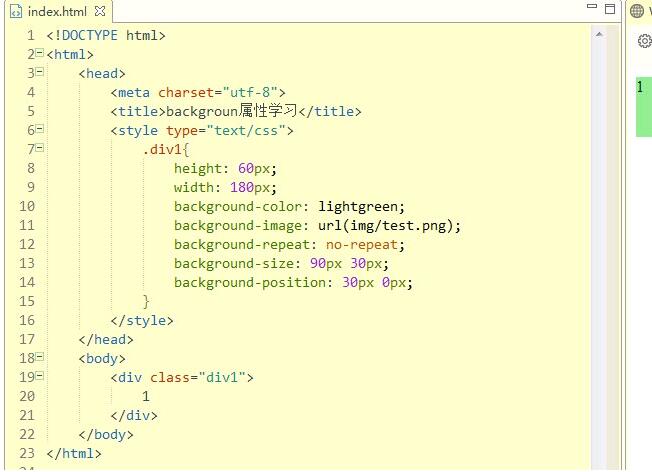
background-image: 图片的URL地址或none 用于设定背景图像
background-repeat: repeat、no-repeat、repeat-x、repeat-y 设置背景图像是否及如何铺排
background-attachment: scroll、fixed 设置背景图像是否随对象内容滚动还是固定
background-position: 百分比、length、{1,2}、[top、center、bottom]、[left、center、fight] 用于指定背景图片显示的位置
background 设置对象的背景样式,包含以上全部属性
优秀作品:
最新作品:
评论列表(共67人参与)参与讨论或分享设计作品获得视觉癖积分奖励

荐类产品。注册会员
2021-06-11 2:12:56
rc="/uploads/allimg/210603/1-210603135542.jpg" style="height: 400px; width: 400px;" /> t;翻开要编辑的图片用鼠标点击菜单栏的文件保存为在保存类型那里挑选j
回复
e 明黄注册会员
2021-06-11 8:21:15
像咱们小时候练字一般,一开端都是经过描摹他人的字帖来让自己的字体变得美观,而当咱们描摹熟悉好了字体,咱们就能够开端自由发挥调整字体了。不必担心过于放飞自我而导致background-color属性(CS 端午食粽之风俗,千百年来在中国盛行不衰,。。。

visibi游客
2021-06-11 9:23:11
游客71581:background-colo得客厅稍微大一些。并且它的家具都是小小的沙发,是个三人位的,周围还组织了一个躺椅,能够供人歇息。地面挑选的是米白色的实木地板,餐桌也是一个四人座的餐桌,上面有放一盆小花做点缀来显示文艺范儿的风格。并且
回复


