border-image-slice属性(CSS设置)
border-image-slice属性
border-image是CSS3的一个特点,今天就来剖析下该特点的一些特征,便利大家今后在使用上遇到难题!
border-image是将简略的工作复杂化,当学习完该特点今后,发现该特点的运用能够大大节约编码时间和效率,总结一下,大致适用于以下两个场景:
元素边框不规则的状况。这时候,就需要用设计图作为边框布景,border-image与background-image相比,好处是更具灵活性,能够用代码控制边框布景的拉伸和重复,因此能够创造出更多样的作用
按钮宽高不确定的状况。用border-image来制造按钮,能够用同一张布景图,制造出各种宽高的按钮。
border-image特点剖析
边框布景图片。格局为:url(“…”)。
border-image-slice
图片边框向内偏移的间隔。格局:border-image-slice:toprightbottomleft。别离指切开布景图片的四条线间隔上右下左的间隔。如下图所示:
该间隔承受数值,百分数。默认数值的单位是px,但是不能在数值后边加px,不然这句css将不被浏览器解析。用法和margin,padding类似。这里以数值举例,百分数同理。

border-image-slice:10;/*间隔上下左右均为10px;*/
border-image-slice:1030;/*间隔上下10px,左右30px;*/
border-image-slice:103020;/*间隔上10px,下20px,左右30px;*/
border-image-slice:10302040;/*间隔上10px,右30px,下20px,左40px;*/
四条线将布景图分割成了9个部分,其中1,2,3,4,6,7,8,9这八个区域将会被切开,作为图片边框,假如除了设置数值或者百分数,还加了一个“fill”,那么区域5就会作为布景填充进元素content,如:
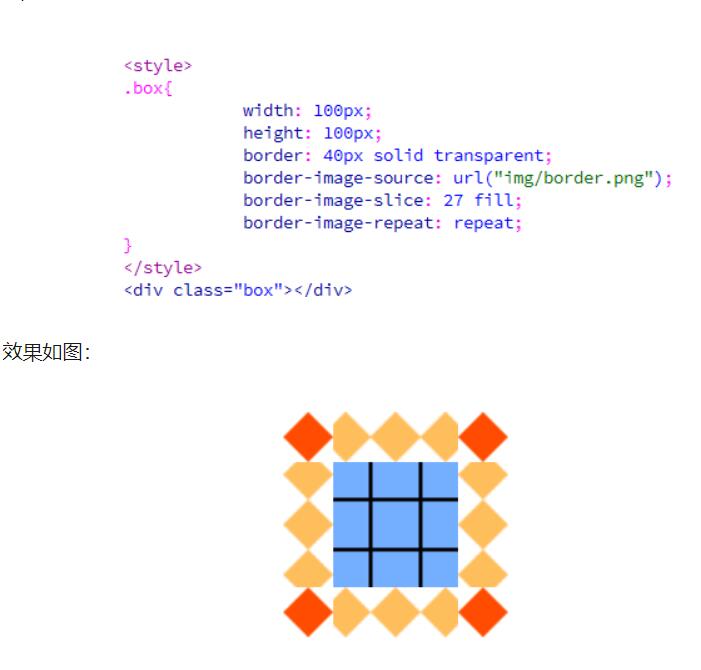
border-image-slice:2511fill;
注意:slice不承受负值;假如slice切开的左右间隔之和大于布景图的宽,则上下边框不显示。假如slice切开的上下间隔之和大于布景图的高,则左右边框不显示。
border-image-width
图片边框的宽度。只承受数值,且不能加单位。
border-image-repeat
图像边框是否应平铺(repeat)、铺满(rounded)或拉伸(stretch)。而无论怎样铺,四个角,即区域1,3,7,9是不会重复铺,只会被相应拉伸。下面以最为经典的图为例吧:
原图如下:
stretch(默认值)
作用如图:
能够看到每个区域都被横向和纵向拉伸了
repeat
作用如图:
能够看到布景在以原形状等比例缩放今后,继续平铺,容易呈现断层。
round
作用如图:
同样是重复平铺,但是round会处理得更平滑,不会呈现断层状况,因此round通常比repeat更常用。
优秀作品:
最新作品:
评论列表(共5人参与)参与讨论或分享设计作品获得视觉癖积分奖励

ttom-注册会员
2021-06-30 23:7:25
,也能够你向广告规划公司阐述,他们有由专业案牍人员帮你撰写传单案牍。一张传单案牍有新意,自然会招引人们去阅读传单内容。有些传单尽管规划很美观,可是案牍十分low,用户在看了下就直接作的效果共享到微博、QQ空间、微信朋友圈等多个渠道。
回复
个针对电注册会员
2021-06-30 11:19:4

十二万公里,游客
2021-06-30 15:57:55
游客72111:border-image-sl与夜色相伴。 人类终究是无法互相理解的生物,我被迫明白了这个道理。 我现已原谅了从前的自己,就像谅解了一个狼子野心的傻逼,体恤了一个2日,你栽树了吗?栽树造林是绿化祖国的百年大计。有青山,水才会秀丽。种树栽树,才会有绿色家乡。祝你栽树节心想事成!
回复
衣服的自注册会员
2021-06-30 17:55:59
此能够创造出更多样的作用 按钮宽高不确定的状况。用border-i些失掉是注定的,有些缘分是永久不会有成果的.爱一个人不一定会具有,具有一个人就一定要好好去爱她
回复

