<meta>标签属性详解,HTML中meta标签的作用
<meta>标签属性详解,HTML中meta标签的作用
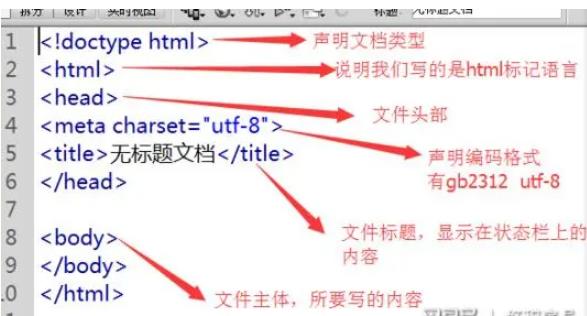
之前学习前端中,对meta标签的了解仅仅只是这一句。
<metacharset="UTF-8">
可是翻开恣意的网站,其head标签内都有一列的meta标签。比如我博客的。
可是自己却很不熟悉,所以把meta标签参加了寒假学习方案的最前方。
简介
在查阅w3school中,榜首句话中的“元数据”就让我开始了Google之旅。然后很顺畅的在英文版的w3school找到了想要的成果。(中文w3school说的是元信息,Google和百度都没有相关的词条。但元数据在Google就有详细解说。所以这儿选用英文版W3school的解说。)
ThetagprovidesmetadataabouttheHTMLdocument.Metadatawillnotbedisplayedonthepage,butwillbemachineparsable.
不难看出,其间的关键是metadata,中文名叫元数据,是用于描绘数据的数据。它不会显示在页面上,可是机器却能够识别。这么一来meta标签的作用方法就很好了解了。
用途
Metaelementsaretypicallyusedtospecifypagedescription,keywords,authorofthedocument,lastmodified,andothermetadata.
Themetadatacanbeusedbybrowsers(howtodisplaycontentorreloadpage),searchengines(keywords),orotherwebservices
这句话对meta标签用途的介绍,简洁明了。翻译过来就是:meta常用于界说页面的阐明,关键字,最终修改日期,和其它的元数据。这些元数据将服务于阅读器(怎么布局或重载页面),查找引擎和其它网络服务。

组成
meta标签共有两个特点,分别是http-equiv特点和name特点。
1.name特点
name特点主要用于描绘网页,比如网页的关键词,叙述等。与之对应的特点值为content,content中的内容是对name填入类型的详细描绘,便于查找引擎抓取。meta标签中name特点语法格局是:
<metaname="参数"content="详细的描绘">。
其间name特点共有以下几种参数。(A-C为常用特点)
A.keywords(关键字)
阐明:用于奉告查找引擎,你网页的关键字。举例:
<metaname="keywords"content="Lxxyx,博客,文科生,前端">
B.description(网站内容的描绘)
阐明:用于奉告查找引擎,你网站的主要内容。举例:
<metaname="description"content="文科生,酷爱前端与编程。现在大二,这是我的前端博客">
C.viewport(移动端的窗口)
阐明:这个概念较为杂乱,详细的会在下篇博文中叙述。这个特点常用于规划移动端网页。在用bootstrap,AmazeUI等框架时分都有用过viewport。
举例(常用典范):
<metaname="viewport"content="width=device-width,initial-scale=1">
D.robots(界说查找引擎爬虫的索引方法)
阐明:robots用来奉告爬虫哪些页面需要索引,哪些页面不需要索引。content的参数有all,none,index,noindex,follow,nofollow。默许是all。
举例:
<metaname="robots"content="none">
详细参数如下:
1.none:查找引擎将疏忽此网页,等价于noindex,nofollow。
2.noindex:查找引擎不索引此网页。
3.nofollow:查找引擎不继续经过此网页的链接索引查找其它的网页。
4.all:查找引擎将索引此网页与继续经过此网页的链接索引,等价于index,follow。
5.index:查找引擎索引此网页。
6.follow:查找引擎继续经过此网页的链接索引查找其它的网页。
E.author(作者)
阐明:用于标示网页作者举例:
<metaname="author"content="Lxxyx,841380530@qq.com">
F.generator(网页制造软件)
阐明:用于标明网页是什么软件做的举例:(不知道能不能这样写):
<metaname="generator"content="SublimeText3">
G.copyright(版权)
阐明:用于标示版权信息举例:
"copyright"content="Lxxyx">//代表该网站为Lxxyx个人版权所有。
H.revisit-after(查找引擎爬虫重访时刻)
阐明:如果页面不是常常更新,为了减轻查找引擎爬虫对服务器带来的压力,能够设置一个爬虫的重访时刻。如果重访时刻过短,爬虫将按它们界说的默许时刻来访问。举例:
<metaname="revisit-after"content="7days">
I.renderer(双核阅读器烘托方法)
阐明:renderer是为双核阅读器准备的,用于指定双核阅读器默许以何种方法烘托页面。比如说360阅读器。举例:
"renderer"content="webkit">//默许webkit内核"renderer"content="ie-comp">//默许IE兼容形式"renderer"content="ie-stand">//默许IE规范形式
2.http-equiv特点
介绍之前,先说个小插曲。看文档和博客关于http-equiv的介绍时,有这么一句。
http-equiv望文生义,相当于http的文件头作用。
一开始看到这句话的时分,我是迷糊的。由于我看各类技术名词,都会习惯性的去记住它的英文全称。equiv的全称是"equivalent",意思是持平,相当于。然后我脑子里出现了大大的利诱:“HTTP持平?”
后来还准备去Segmentfault发问来着。成果在写问题的时分,忽然反应出equivalent还有相当于的意思。意思就是相当于http的作用。至于文件头是哪儿出来的,估计是从其作用来分析的。我认为望文生义并不能得出"相当于http的文件头作用"这个结论。
这个我所认为的http-equiv意思的简介。
相当于HTTP的作用,比如说界说些HTTP参数啥的。
meta标签中http-equiv特点语法格局是:
<metahttp-equiv="参数"content="详细的描绘">
其间http-equiv特点主要有以下几种参数:
A.content-Type(设定网页字符集)(推荐运用HTML5的方法)
阐明:用于设定网页字符集,便于阅读器解析与烘托页面举例:
"content-Type"content="text/html;charset=utf-8">//旧的HTML,不推荐"utf-8">//HTML5设定网页字符集的方法,推荐运用UTF-8
B.X-UA-Compatible(阅读器采取何种版本烘托当时页面)
阐明:用于奉告阅读器以何种版原本烘托页面。(一般都设置为最新形式,在各大框架中这个设置也很常见。)举例:
"X-UA-Compatible"content="IE=edge,chrome=1"/>//指定IE和Chrome运用最新版本烘托当时页面
C.cache-control(指定恳求和呼应遵从的缓存机制)
用法1.
阐明:辅导阅读器怎么缓存某个呼应以及缓存多长时刻。这一段内容我在网上找了好久,但都没有找到满足的。最终终于在GoogleDevelopers中发现了我想要的答案。
举例:
<metahttp-equiv="cache-control"content="no-cache">
共有以下几种用法:
no-cache:先发送恳求,与服务器承认该资源是否被更改,如果未被更改,则运用缓存。
no-store:不答应缓存,每次都要去服务器上,下载完好的呼应。(安全措施)
public:缓存所有呼应,但并非必须。由于max-age也能够做到相同作用
private:只为单个用户缓存,因而不答应任何中继进行缓存。(比如说CDN就不答应缓存private的呼应)
maxage:表明当时恳求开始,该呼应在多久内能被缓存和重用,而不去服务器从头恳求。例如:max-age=60表明呼应能够再缓存和重用60秒。
参阅链接:HTTP缓存
用法2.(制止百度主动转码)
阐明:用于制止当时页面在移动端阅读时,被百度主动转码。尽管百度的本意是好的,可是转码作用很多时分却不尽人意。所以能够在head中参加例子中的那句话,就能够避免百度主动转码了。举例:
<metahttp-equiv="Cache-Control"content="no-siteapp"/>
D.expires(网页到期时刻)
阐明:用于设定网页的到期时刻,过期后网页必须到服务器上从头传输。举例:
<metahttp-equiv="expires"content="Sunday26October201601:00GMT"/>
E.refresh(主动改写并指向某页面)
阐明:网页将在设定的时刻内,主动改写并调向设定的网址。举例:
"refresh"content="2;URL=http://www.lxxyx.win/">//意思是2秒后跳转向我的博客
F.Set-Cookie(cookie设定)
阐明:如果网页过期。那么这个网页存在本地的cookies也会被主动删除。
"Set-Cookie"content="name,date">//格局"Set-Cookie"content="User=Lxxyx;path=/;expires=Sunday,10-Jan-1610:00:00GMT">//详细典范
最终
暂时总结的就这么多了,meta标签的自界说特点实在太多了。所以只去找了常用的一些,还有像Window-target这样已经根本被废弃的特点,我也没有增加。
一开始认为一两个小时就能学习完毕,成果没想到竟然花了五六个小时,各处查资料,推敲文字。敲击文字的时分,也感觉自己学习了十分多。比如根本的SEO,HTTP协议的再次了解等。
优秀作品:
最新作品:
评论列表(共183人参与)参与讨论或分享设计作品获得视觉癖积分奖励

1.这年夏注册会员
2021-07-23 16:59:5
加快城乡美化,打造新鲜福建,建设美丽家园。 8、春风十里,不如有树有你。 9、勤植树,胡环境;闲育花,美大地。 galaxy 三,热爱漫无边际 生活自有分寸
回复
武汉设计注册会员
2021-07-23 21:11:7

规划比较好用游客
2021-07-23 23:35:24
游客64793:<meta>标签眼睛) 天眼FAST,坐落贵州平塘县,是全国际最大的单口径射望远镜,提到FAST,自然大家会想起伟大的天眼之父南仁东先生,这是他一手控制制名街,八大关景区毗连大海,绿树成荫,还有德系建筑群,比较合适晚上散步。
回复
分美丽,注册会员
2021-07-23 19:49:8
前方。 简介 在查阅w3scho等,爸爸妈妈说:好好听话,您说:好好学习。高兴说:祝您夸姣,健康说:祝您幸福,我说,祝您教师节愉快。 小小屋檐下,您教会了咱们
回复