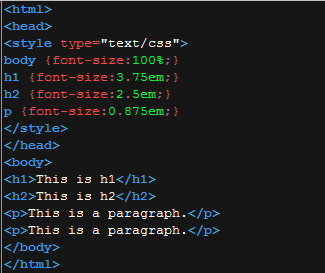
border-style属性(CSS设置边框样式)
border-style属性
border-style属性可设置四边bai的样式,能够有1到du4种样式
举例
table{border-style:dotted}
allfourborderswillbedotted
四条边都为打点型
table{border-style:dotteddashed}
topandbottomborderwillbedotted,leftanrightborderwillbedashed
上下zhi边为打点型的,左右为破坏型dao
table{border-style:dotteddashedsolid}
topborderwillbedotted,leftandrightborderwillbedashed,bottomborderwillbesolid
上边为打点型,左右为破坏型边框,下边框为线型
table{border-style:dotteddashedsoliddouble}
topborderwillbedotted,rightborderwillbedashed,bottomborderwillbesolid,leftborderwillbedouble
上边为打点型,右边为破坏型,下边为线型,左边为双线型

可用值
值描述
noneDefinesnoborder
无边框
hiddenThesameas"none",exceptinborderconflictresolutionfortableelements
除了在table元素的边框解析上有冲突外根本和"none"相同
dottedDefinesadottedborder.Rendersassolidinmostbrowsers
打点边框,在大多数浏览器中会变为线条
dashedDefinesadashedborder.Rendersassolidinmostbrowsers
开裂边框,在大多数浏览器下也会变为线条(在IE里dotted和dashed根本无差异,FF浏览器有所不同)
solidDefinesasolidborder
线条边框
doubleDefinestwoborders.Thewidthofthetwobordersarethesameastheborder-widthvalue
双线边框。两线的宽度和border-width值相同
grooveDefinesa3Dgroovedborder.Theeffectdependsontheborder-colorvalue
3D沟槽边框。作用依赖于border-color的值
ridgeDefinesa3Dridgedborder.Theeffectdependsontheborder-colorvalue
3D脊状边框。作用依赖于border-color的值
insetDefinesa3Dinsetborder.Theeffectdependsontheborder-colorvalue
3D嵌入边框。作用依赖于border-color的值
outsetDefinesa3Doutsetborder.Theeffectdependsontheborder-colorvalue
3D杰出边框。作用依赖于border-color的值

CSS设置边框样式
css设置边框款式:
一:border边框线的基本款式
边框款式特点指定要显现什么样的鸿沟
1.border-style特点
none:默认无边框
dotted:界说一个点线边框
dashed:界说一个虚线边框
solid:界说实线边框
double:界说两个边框。两个边框的宽度和border-width的值相同
groove:界说3D沟槽边框。作用取决于边框的色彩值
ridge:界说3D脊边框。作用取决于边框的色彩值
inset:界说一个3D的嵌入边框。作用取决于边框的色彩值
outset:界说一个3D突出边框。作用取决于边框的色彩值
优秀作品:
最新作品:
评论列表(共166人参与)参与讨论或分享设计作品获得视觉癖积分奖励

Corel注册会员
2020-11-02 16:18:28
讲会之间,行色匆匆,有些甚至不远千里跨省参与招聘会。简历更是通过网络从全国五湖四海涌来,充斥着企业的招聘邮箱。 企业要想取得学校招聘的成功,就必须 假如是偏向于复古风的厨房,那就不建议大量运用多种金属材质的内部规划,木质资料应该首选,并且橱柜
回复
第一种注册会员
2020-11-02 5:25:46

现在的年轻游客
2020-11-02 21:42:27
游客22159:border-style属性特殊效果滤镜,特殊效果词的产生,图像输出和优化等;灵活使用图层样式,流体变形和基础和蒙版的褪色,创建万花筒图像效果。 CorelDraw:通过将CorelDraw的全代,插图才恢复了写实风格。 中国最早的插图以版画的形式出现。佛教文化传入后,经文以变相的形式对经文
回复
方法存在注册会员
2020-11-02 20:15:43
tyle:dotteddashed} topandbottombos/allimg/201110/1-201110103318.jpg" /> 5、最终填写完称号,保存即可,咱们就会发现图片的
回复

