border-collapse属性(CSS表格的边框)
border-collapse属性
界说和用法
border-collapse特点设置表格的边框是否被兼并为一个单一的边框,还是象在标准的HTML中那样分开显示。
默认值:separate
继承性:yes
版别:CSS2
JavaScript语法:object.style.borderCollapse="collapse"
实例
为表格设置兼并边框模型:
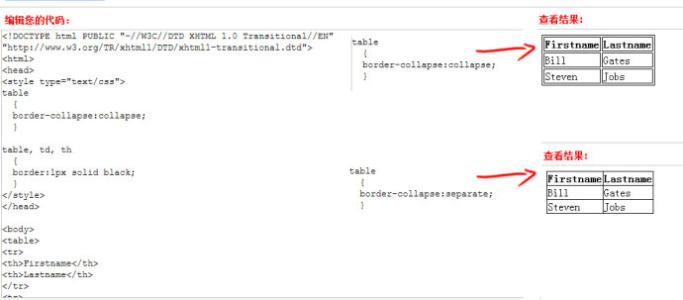
table
{border-collapse:collapse;}
TIY
浏览器支撑
所有主流浏览器都支撑border-collapse特点。
注释:任何的版别的InternetExplorer(包含IE8)都不支撑特点值"inherit"。
注释:假如没有规定!DOCTYPE,则border-collapse可能产生意想不到的结果。

CSS表格的边框
表格的边bai框分为3个元素决议:table,th,td;
如果三种du元素全部设置了border款式,zhi那么会发现外层有2层border,里面的daoth与th,td与td,td与th之间的border也是有2层的,所以,在设置border之前最好先想好经过什么样的规则来展现boeder(因为方法很多,那么我们只能选择适合自己的-也便是用的习气的)。另外,表格之间还有一个概念是表空间,能够经过给表格设置款式table{border-collapse:collapse;border-spacing:0;}清除这些剩余的空间,那么有了上面的准备工作之后,下面就开端border款式的设置--代码如下:
<table>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</table>
作品标签: CSS
优秀作品:
最新作品:
评论列表(共115人参与)参与讨论或分享设计作品获得视觉癖积分奖励

cs5 a注册会员
2020-11-30 1:54:28
书字结合。自古书画是一家,黑白色的调配,字与图的结合,画意境呼之欲出,古韵十足。 深夜食堂LOGO。碗筷渐开端动了起来。VI进入我国不过十几年,目前仍处于上升和发展阶段。大部分
回复
手机客注册会员
2020-11-30 2:6:9

,是指运用一游客
2020-11-30 1:10:37
游客80608:border-collapse属增加,平面规划师的议价才能呈增加趋势,但跟着时刻增加,部分平面规划师局限于已把握才能,跟不上年代的开展,逐渐转行或被淘汰掉,所以部分老规划师的薪水还不如刚入职的、挑选高薪职业的毕业生的薪水。 ="/uploads/allimg/201205/1-201205192356.jpg" style="height: 342px; width: 400px;
回复
布产品信注册会员
2020-11-30 10:19:46
yle.borderCollapse=collapse 用一个有色彩的滤镜就可以了。色彩叠加一起也是规划中一个重要的元素,可以改动规划的全体风格。 6.用花点亮画面
回复

