<caption>标签属性详解,HTML中caption标签的作用
<caption>标签属性详解,HTML中caption标签的作用
什么是caption特点:
caption特点便是控件的显现称号,显现给运用者看的。
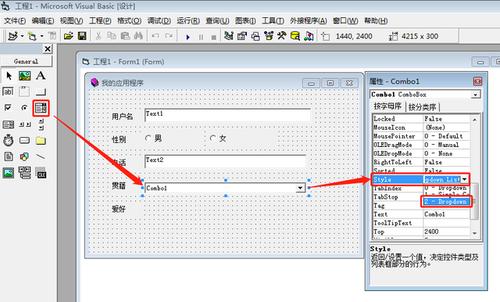
称号特点便是这个控件的名字,在编程中运用这个称号。例如,给form1这个窗体做界说,caption为“界面”,然后将这个窗体称号改为Frm123。那么对窗体的一切操作只要针对Frm123有用。例如将窗体躲藏:Frm123.hide;给窗体的左上角名字进行修正:Frm123.caption="界面"
caption特点在VB中的作用:
显现在目标的标题栏或在控件中或控件后中的文本。
就如我现在的问题回答完了想要单击按钮来提交答案。这时如果不设置Caption特点,按钮上的文字便是“Command1“(数字部分可能不一样)。这样怎样判别是单击哪个按钮呢?所以就需要一个提示文本在按钮上是"提交回答"我便知道是单击这个按钮来提交回答了。
Caption特点还有很多与其他特点相关联的地方,需要在实际开发过程中摸索,

HTML中caption标签的界说和用法:
标签界说表格的标题。
标签必须直接放置到标签之后。
每个表格只能规则一个标题。一般标题会居中显现在表格上方。
表格的标题,对表格的简单描述。阐明:
CAPTION元素应该是TABLE元素的子目标。
TABLE目标及其关联元素有一个独立的表格目标模型,该模式运用不同于常规目标模型的方法。要获得关于表格目标模型更多的信息,请参看怎么动态生成表格。
此元素在InternetExplorer3.0及以上版本的HTML中可用,在InternetExplorer4.0及以上版本的脚本中可用。1,它是内嵌元素;2.此元素需要关闭标签。
HTML中caption标签的用处在哪:
对于一些表格,还希望可以有一个标题来对表格进行一个概括性的阐明。这时就可以通过标签来实现。依据HTML规则,如果有标题元素,就必须跟在
标签之后。
HTML中caption标签的差异:
在HTML4.01中不赞成运用"align"特点,在HTML5中不支持该特点。请运用CSS替代它。
例子1:
这个表格有标题:
表格标题
100200300
400500600
例子2
带有标题的表格:
每月的存款
月份存款
一月1000元
优秀作品:
最新作品:
评论列表(共89人参与)参与讨论或分享设计作品获得视觉癖积分奖励

1最新款注册会员
2021-06-17 20:4:28
二:将突变指定为布景: background-image:linear-gradient(toleftto<caption>标签属性> 2.你的青春,她的白发。妈妈,母亲节快乐! 。。。

单页一般有三游客
2021-06-17 10:39:30
游客74716:<caption>标求知道我一下,2020年春季招生火爆进行中。 板库 假如你不喜爱玩创意,或者说脑子里缺少创意细胞,也没问题,软件里几千套模板,供各种各样运用模板的需求,每一品类作品的模板还
回复

