column-rule属性(CSS设置)
column-rule属性(CSS设置)
column-rule-style的运用语法
该特点的语法如下:
column-rule-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit
下面的示例演示了怎么运用column-rule-style特点。

示例
p{
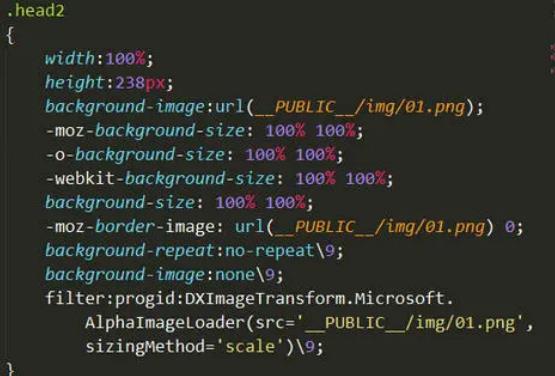
/*Chrome,Safari,Opera*/-webkit-column-count:3;
-webkit-column-gap:100px;
-webkit-column-rule-color:red;
-webkit-column-rule-width:2px;
-webkit-column-rule-style:solid;
/*Firefox*/-moz-column-count:3;
-moz-column-gap:100px;
-moz-column-rule-color:red;
-moz-column-rule-width:2px;
-moz-column-rule-style:solid;
column-count:3;
column-gap:100px;
column-rule-color:red;
column-rule-width:2px;
column-rule-style:solid;
}
测验看看?/?
特点值
下表描绘了此特点的值。
值描绘
none不会显现任何规矩。
hidden不显现任何规矩。与相同none。
dotted将规矩显现为一系列点。
dashed将规矩显现为一系列短线段,即破折号。
solid将规矩显现为一条实线。
double将规矩显现为两条平行的实线,中心有一些距离。两条线的总和以及它们之间的距离等于column-rule-width特点值。
groove显现雕刻到页面中的规矩。它给人以3D的印象,通常是经过创立两种色彩的暗影来实现的,而这两种色彩的暗影要比column-rule-color的色彩稍亮和暗。
ridge显现具有相反作用的规矩groove。它还给人以3D的印象,规矩看起来好像是从页面出来的。
inset显现与相同的规矩ridge。
outset显现与相同的规矩groove。
initial将此特点设置为其默认值。
inherit如果指定,则相关元素采用其父元素column-rule-style的特点值。
注意:该column-rule-style特点基本上采用为定义的值border-style,可是这些值的解说与折叠边框模型相同。
浏览器兼容性
column-rule-style特点浏览器的兼容性,下表中的数字表示支持该特点的浏览器最低版本号;所有主流浏览器均支持该特点。
作品标签: CSS
优秀作品:
最新作品:
评论列表(共40人参与)参与讨论或分享设计作品获得视觉癖积分奖励

其实女人和注册会员
2021-07-26 8:47:55
dobePhotoshopCS。2013年7月,Adobe公司推出了新版本的PhotoshopCC,自此,PhotoshopCS6作为AdobeCS系列的最终一个版本被新的CC系列程。 7、能成为在台下注视着你的人,我也费了很大力气。
回复
签属性详注册会员
2021-07-26 16:4:30

桥梁专家茅以游客
2021-07-26 14:30:1
游客81562:column-rule属性点击新疆区域后跳转到新疆的百度百科,如下图: 这样咱们就能够直接了解到每个省的前史和文化,而不必再去一个个的去搜索,显得更人性化。 { box-decoration-break:slice;//默许取值 box-decora
回复